.gif)
General
Please note that this template mentions/promotes fake coupons not actual real ones.
If you would like to add Discount Coupons please watch this video:
Please note that even that we've included some reviews on the About Us page those reviews are dummy/not real and this template do not includes any functionality to create ones.

Please note that even that we've included some recommended product on the products page, this template does not include one.

This is just a little tip that can save you a lot of time: Reuse items that are already on this template.
For example, instead of creating a new product, edit/reuse an existing one.
For example, instead of creating a category, edit/reuse a new one.
End of the tip ;)
1. Select the element to edit (can be a Heading, paragraph, link, etc).
2. Go to the Style Panel and under the Selector SELECT the "All x element" .

As recommendation you can save your work from time to time, just hit Ctrl + S this will save a version of your work that you can go back or restore later.
Also pressing Ctrl + Z will undo previous actions.
But if you want to restore the original version of your template or go back in time to a previous version, just:
- Go to the settings of your page.
- Under Backups pick a version you want to restore.
Please note that restoring a previous version will delete your current work.

This option is very useful when you want to sort your Post/Products in a very specific order.

Example:
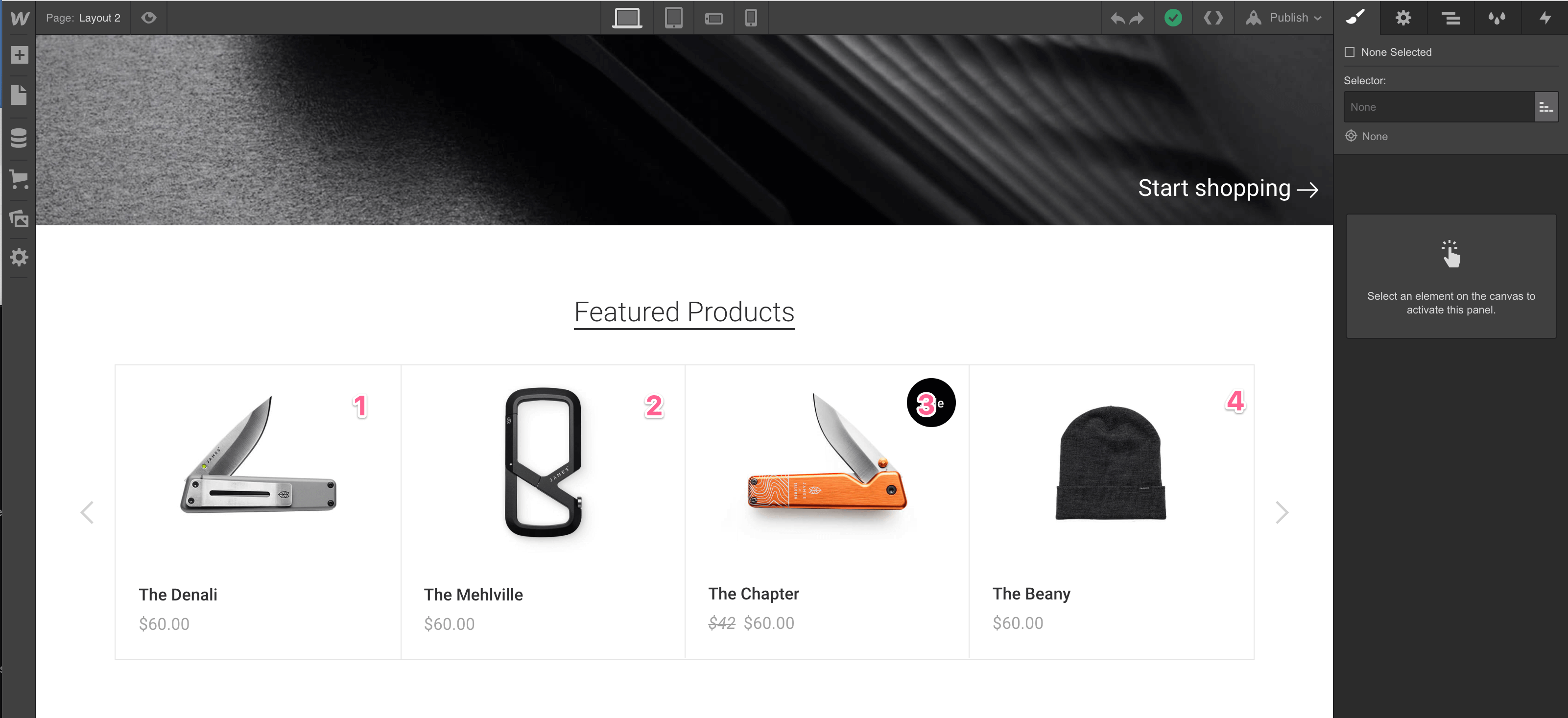
Say you want to feature specific Products in certain order in your Home Page, like in the image below.

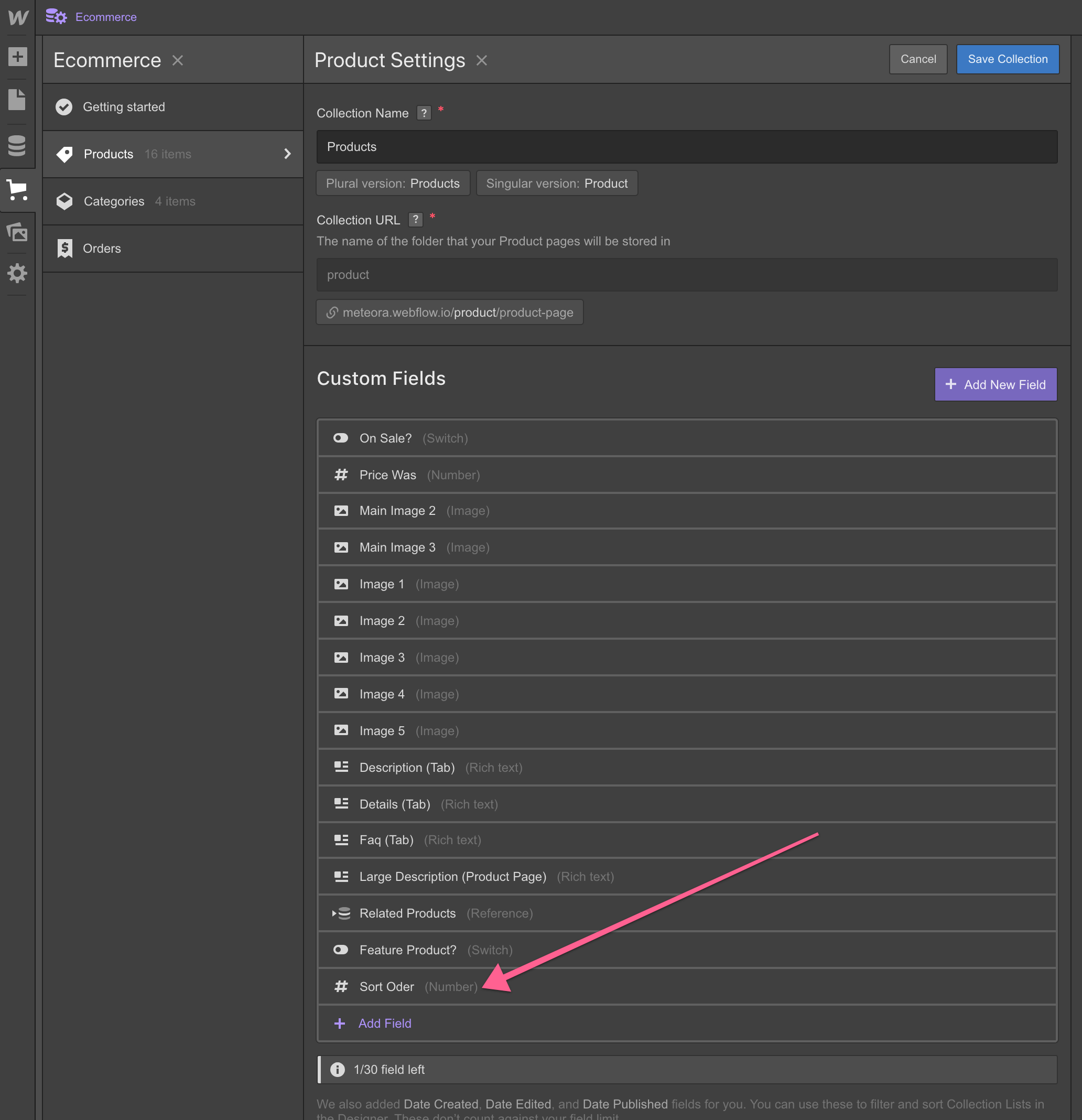
1. Go to your Product Listing Page and assign a "Sort Order" number to your product.

2. Next, on the filter settings of your product showcase, select the Sort order number for your product. In this case the number one. Do the same for the rest of products.

And that is all you need to do to have your post/product show up as first.
In order to do that, you will need to assign a "Sort Order" number to each one of your products.
Important Notes
For a high quality visual experience for your users we recommend using svg icons. You can visit flaticon.es and find plenty of svg icons.
This template does not include a dynamically feed from your Instagram account but you can build one following the Webflow University guide here:
If you want to achieve better loading time we recommend to optimize all your pictures using services like Tinypng.com
Press Shift+Ctrl+I (Letter i) to have Webflow do an image responsive scan.
Support
If you need further help you can contact me here.








